Здравствуйте и вот он новый урок.
Для начала внесу ясность, я с <applet> не дружу так что я надеюсь на Джаверов которые с апплетами дружат и помогут, при возникновении у меня неточности, либо ошибки.
Начнем
Новая тема называется аплеты <applet>.
Программа составленная на языке Java, помещяеться в <html>. Как всем известно(Я так думаю), что <html> отображаться в графическом виде в Браузере (Я думаю это все знают и объяснять не нужно), так вот когда загружается наша web-страничка, тогда и начинает загружаться наш <applet>. Для просмотра уже готовых аплетов, могу предложить просмотре вот в такой папке. Это смотря куда вы устанавливали «jdk» (Вот так у меня. C:\Program Files\Java\jdk1.6.0_01\demo\applets ). Вот там вы можете просмотреть много примеров аплетов.
Приступим и в первый раз мы напишем программу благодаря которой, в браузере должен отобразиться наш текст.
Для начала (Для удобства) код пишем в НетБинсе (так как можно стразу исправить все ошибки).
Код: Выделить всё
import java.awt.*;//Эта графическая библеотека советую запомнить.
import javax.swing.*;// В этой библеотеке находиться наш Japplet которы мы будем производить наследывание нашего класа.
public class New extends JApplet{
public void paint (Graphics g)//pаint получет аргумент графикс{
super.paint (g);// super вызывает из радителя pain g
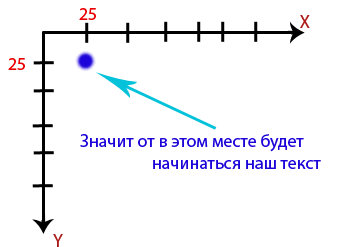
g.drawString ("Привет это Аплет", 25, 25);// для g вызываеться метотд который будет выводить тут как мы видем будет выводиться наш текст с параметрами 25 ,25 это в каком месте браузера будет выводиться наш текст в данном случае это 25 и 25. Значить будет выводитсья в верхнем-лувом углу.
}}
Копируем наш код. Затем открываем блокнот и вставляем в блокнот наш код. Сохраняем наш код как Имя класса. сlass (У меня получилось как New.class.
Да должен под чиркнуть то что в Джава график рисуется так:

- Untitled-1.gif (6.43 КБ) 17514 просмотров
Сохраням наш класс.
В тойже папке сново открываем блокнои и пишем наш <html>
Код: Выделить всё
<html>
<applet class=”Имя нашего класа.java” width=”300” height=”30”></applet>
</html>
Сохраним : имя.html. Запускаем этот же документ и воаля наш текст.
Следующие думаю будет интересно к сожалению писал не я но, я покажу это в уроке.
Пишем Диалог между программой и пользователем. В будущем мы вернемся к этому.
Код: Выделить всё
import java.awt.*;
import javax.swing.*;
public class New extends JApplet{
String input;// Переменная экземпляра котороя называеться input
public void init (){ // init это метод загружаеться только раз когда загрузиться наш браузер.
input = JOptionPane.showInputDialog("Введите текст"); // Этот статический метод и будет выводить нам Диалоговое акно
}
public void paint (Graphics g){
super.paint (g);
g.drawString ("Вот тут ваш текст:" +input, 25, 25);
}
}
Сохраняем как в первом примере.
Код: Выделить всё
<html>
<applet class=”Имя нашего класа.java” width=”300” height=”30”></applet>
</html>
И также сохраняем! Запускаем браузер и вот выводин окно диалога. Вводим текст и нажимаем «Ок»
Наш введённый текст оказался в нашем браузере!
В следующем окне мы будем рисовать. Да я не перепутал будем рисовать(програмирывать на Java
)рисунок. Я думаю всем нужно будет на этот урок узнать что такое RGB. Кто знает молодец и может приступить к выполнению урока.
Я нарисовал несколько фигур.
Код: Выделить всё
import java.awt.*;
import javax.swing.*;
public class New extends JApplet{
public void paint (Graphics g){
super.paint (g);
g.setColor (new Color (255, 0, 0)); //тут задаеться цвет фигуры RGB
g.fillRect(20, 20, 50, 20); //тут задаеться место поожения фигуры, и её размер первые два значения это её место положения вторые две цифры это её размер
g.setColor (new Color (69, 238, 40));
g.fillOval (50, 50, 50, 20);/* вы наверно задаете вопрос почему в первом случае мы написали fillRect , а вовтором fillOval я отвечу на вопрос так когда будете писать этот код «пример: g.fill(нажмите Ctrl+ пробел) тогда там выдаст все возможные фигуры какие есть» выберите любую и задайте её пораметры тогда вы увидите её. */
}
}
Теперь что собственно касаеться <html>
Тут нам придётесь поменять параметры width=”300” height=”30” так как наши фигуры не помещаются под эти параметры. Если это не сделать тогда мы просто не увидем нашу фигуру.
Код: Выделить всё
<html>
<applet class=”Имя нашего класа.java” width=”300” height=”30”></applet>
</html>
Так же сохраняем наши два документа и запускаем! И смотрим что на программировали. ))
Я думаю хватит про аплеты )) там не чего сложного нет думаю всем понятно. Спасибо за внимание.